HAMBURGER SPORT VEREIN
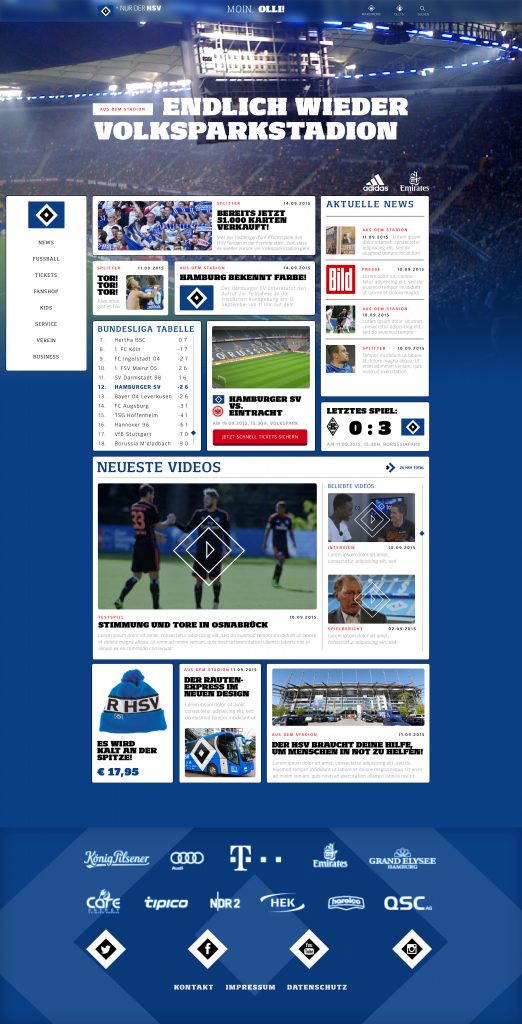
Der Hamburger Sportverein war mit seiner veralteten Website nicht mehr zufrieden – zu umständlich, zu aufgebläht, zuviele Informationen doppelt, schwer navigierbar, kein Purpose.
Die digitale Heimat des HSV hatte kein Ziel, wurde von den Abteilungen unterschiedlich genutzt, es gab keinen Hub, der Informationen filtert und wieder aussteuert, die ganze User Experience war verwirrend und die Informations-Architektur war über die Jahre gewuchert und nie gepflegt.
IDENTIFYING THE PURPOSES OF THE SITE.
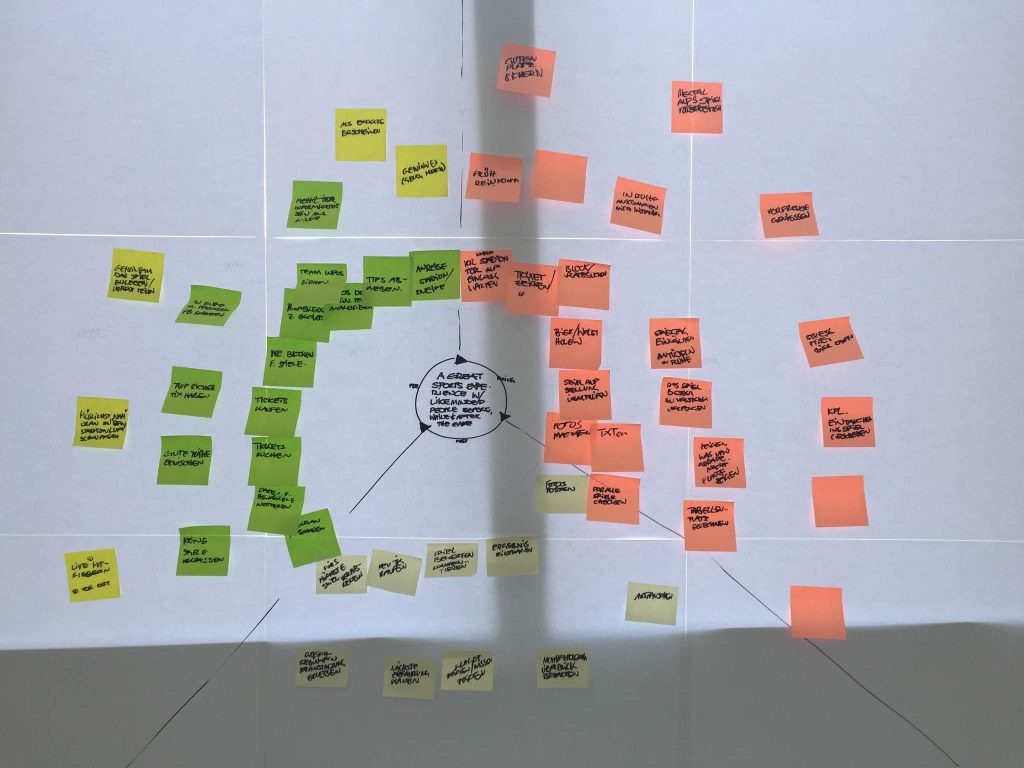
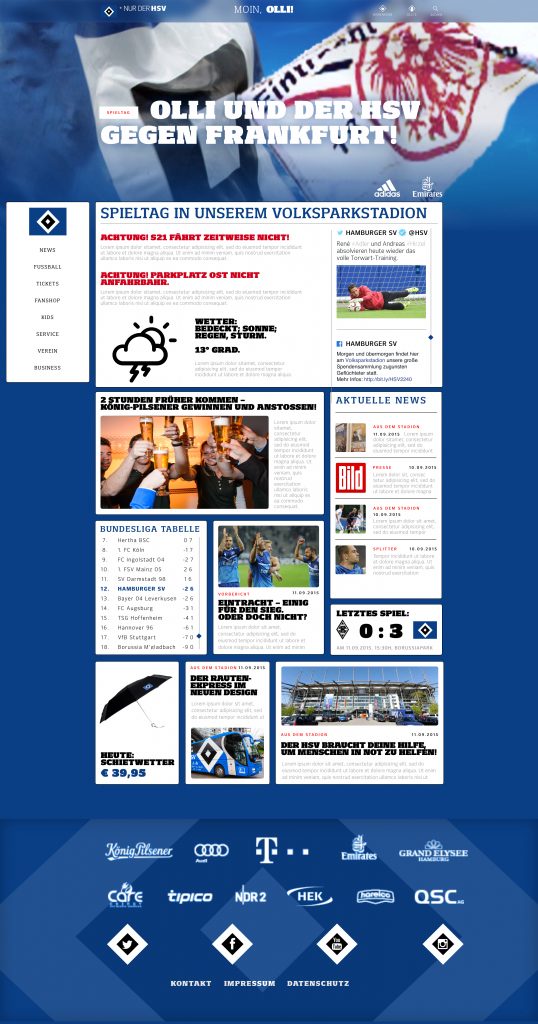
Als erstes wurde erkundet, welche Experience die Website denn bieten soll – und zwar VOR, WÄHREND und NACH dem Spiel.
So näherten wir uns dem Ziel und versahen die Website mit wichtigen Features.
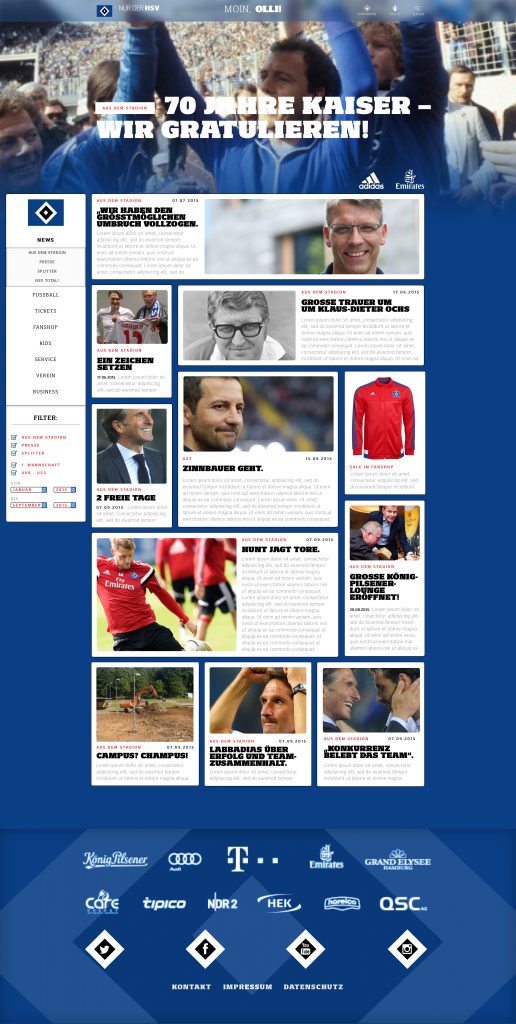
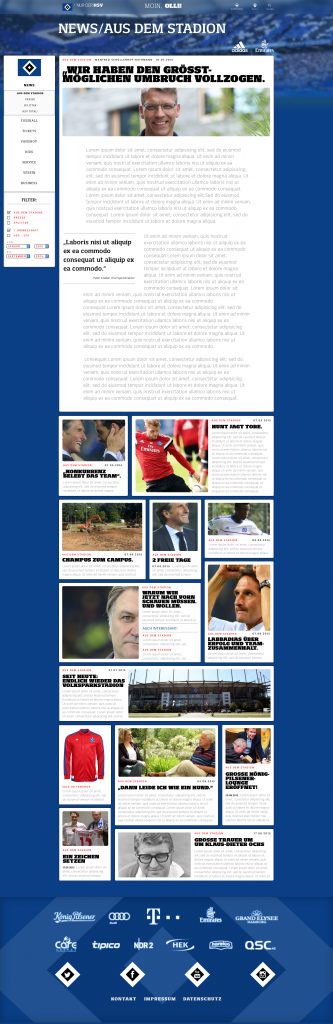
Natürlich sollte die Site als Content Hub dienen, als DIE Anlaufstelle für HSV-News. Das allerwichtigste Ziel allerdings:
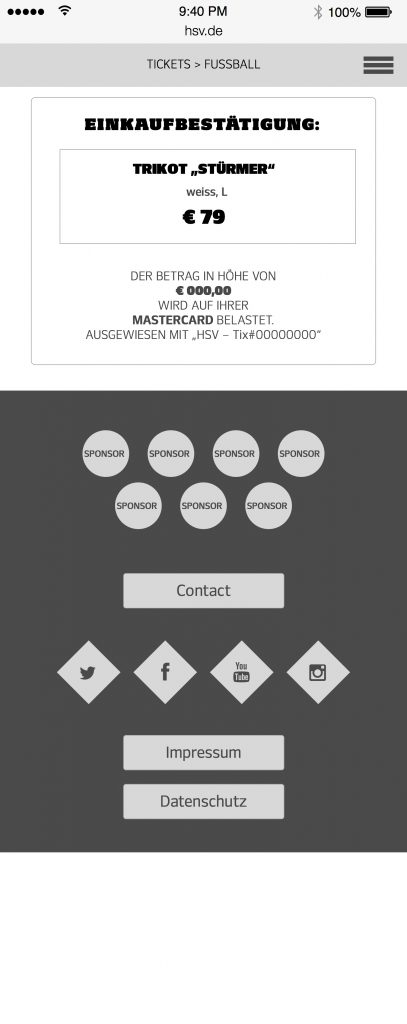
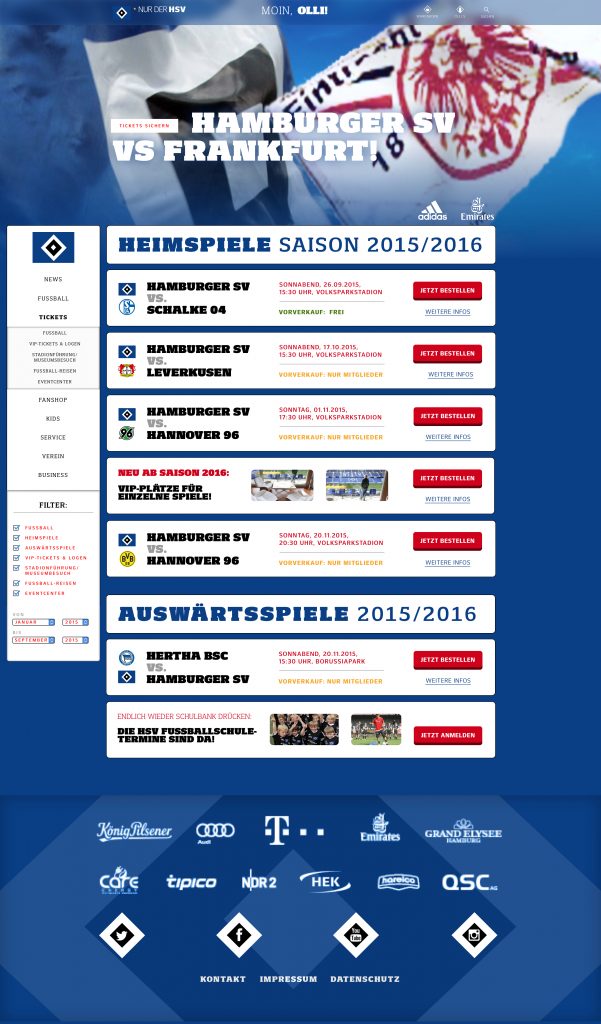
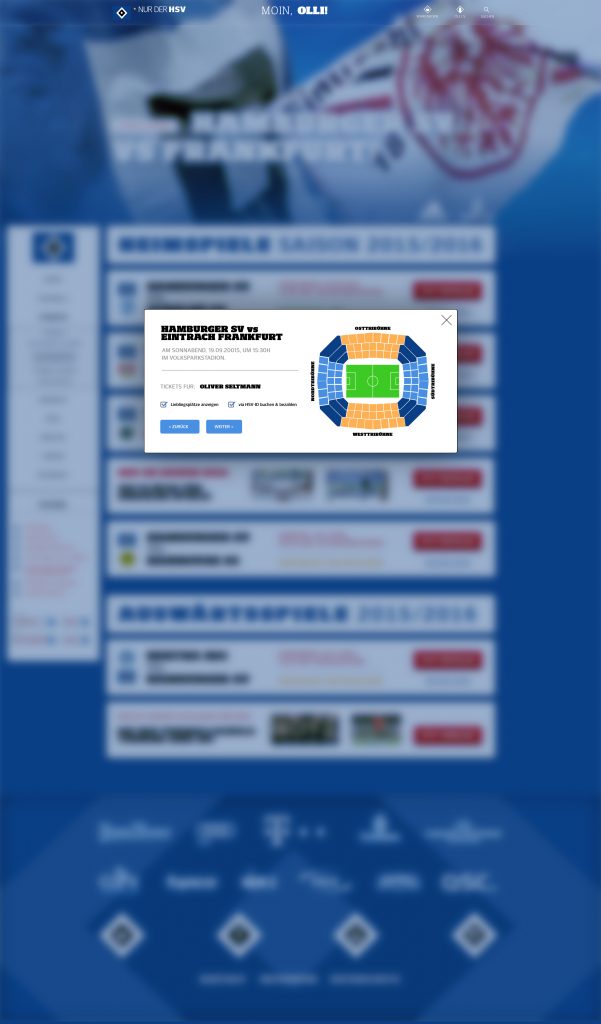
1. TICKETABVERKAUF
2. TICKETABVERKAUF
3. TICKETABVERKAUF
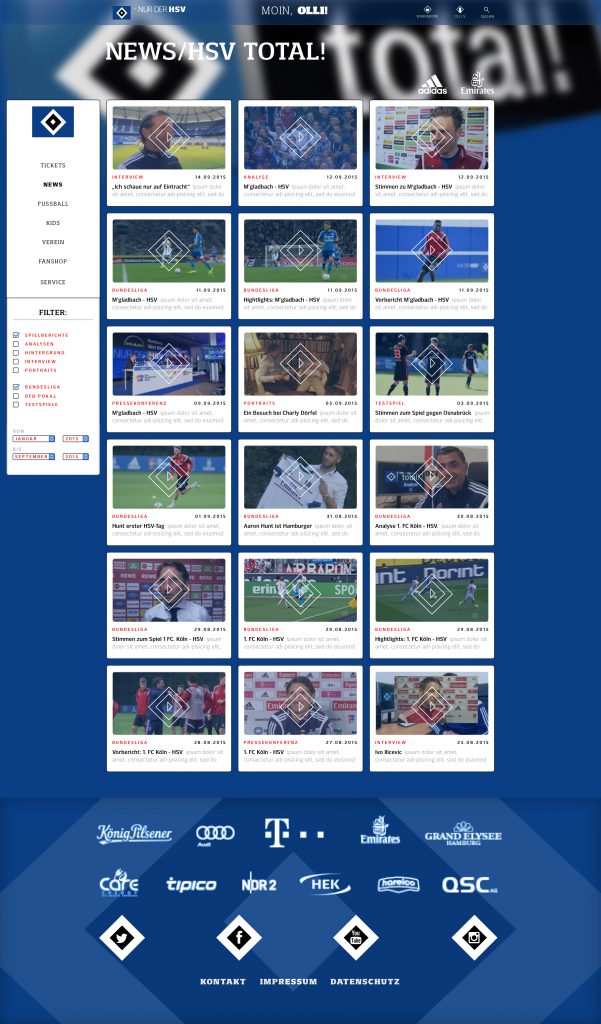
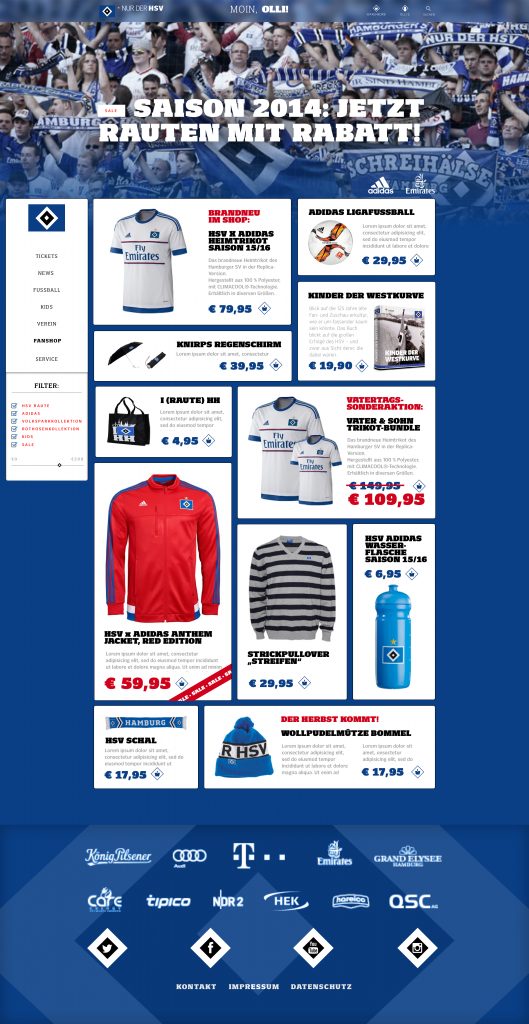
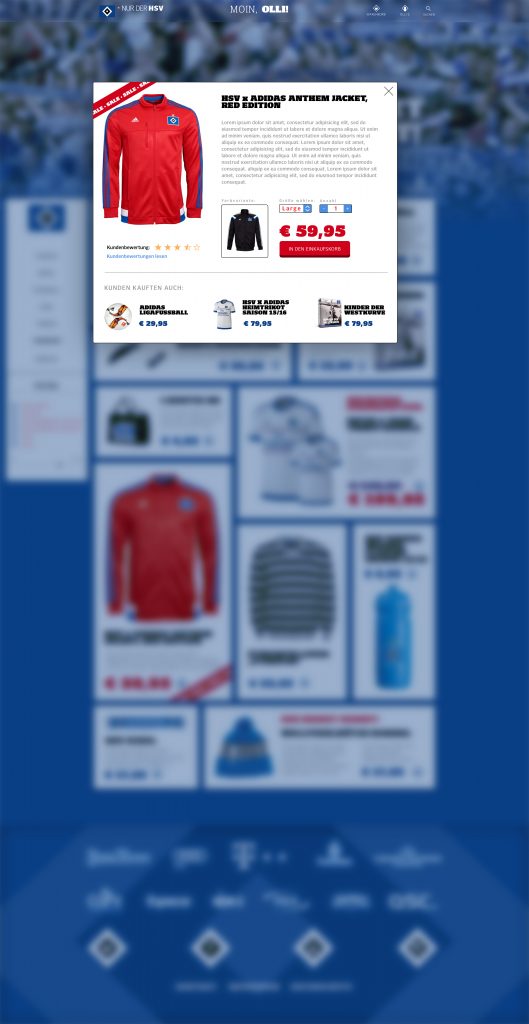
Und auch das Merchandizing sollte nicht zu kurz kommen – daher musste auch der gesamte Shop aufgeräumt und entrümpelt werden (und hinter den Kulissen Abteilungen zusammengelegt, etc.)
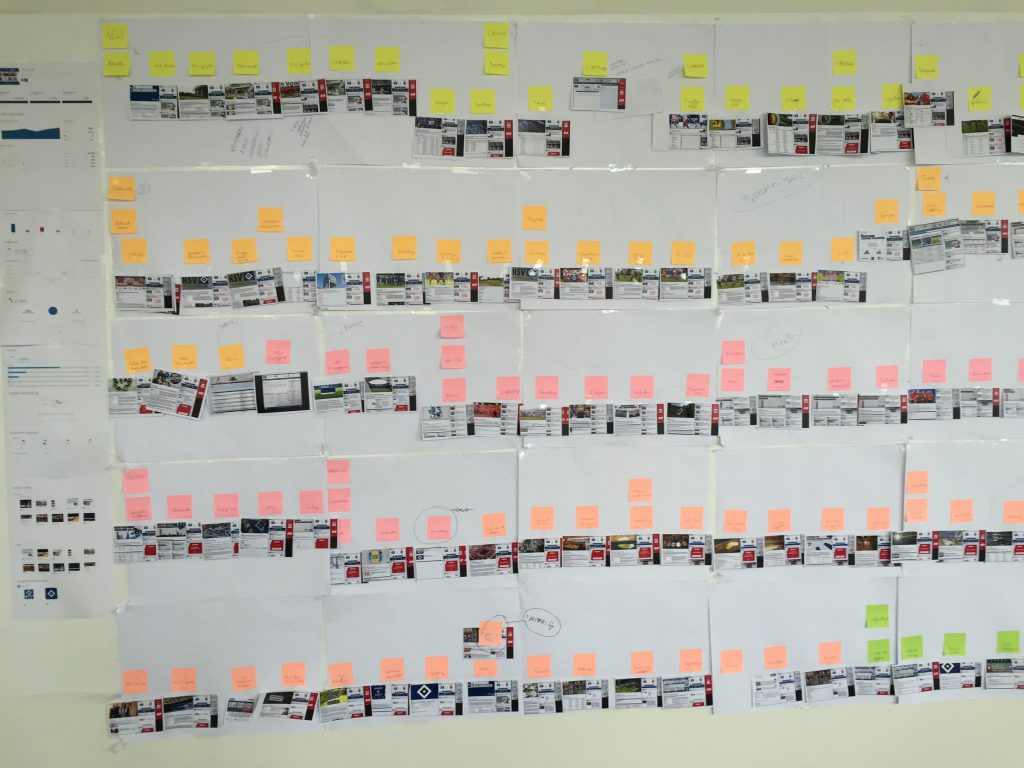
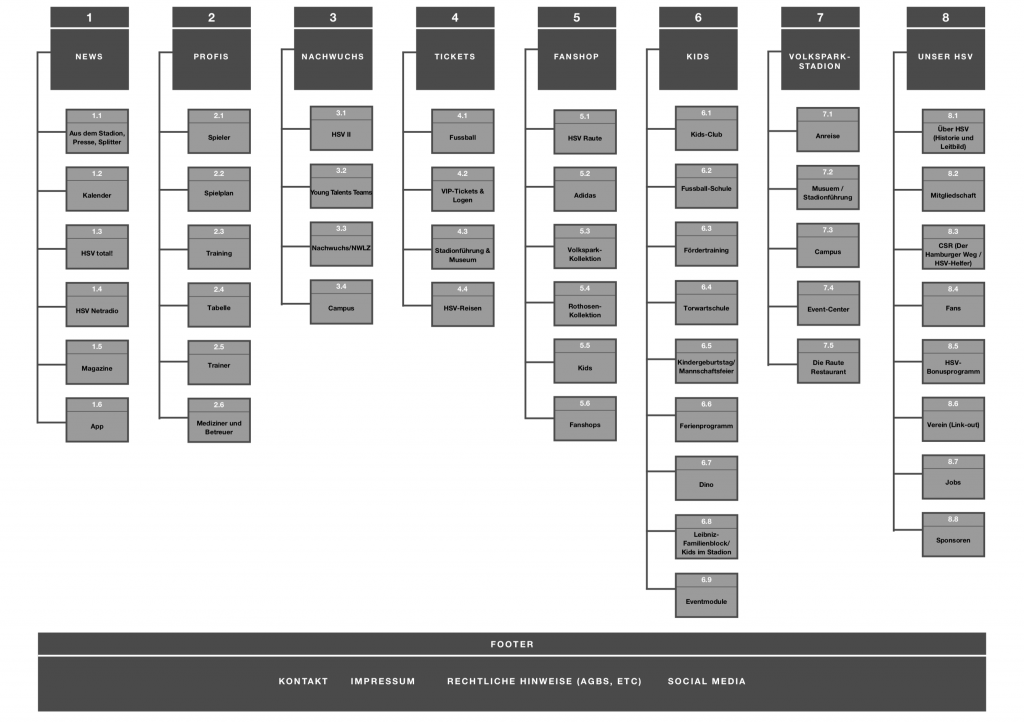
RESTRUCTURING THE IA
Im zweiten Schritt widmeten wir uns dann der Information Architecture – wir fassten zusammen, eliminierten viele Dopplungen, verschlankten und verdichteten.

MODELING THE UX
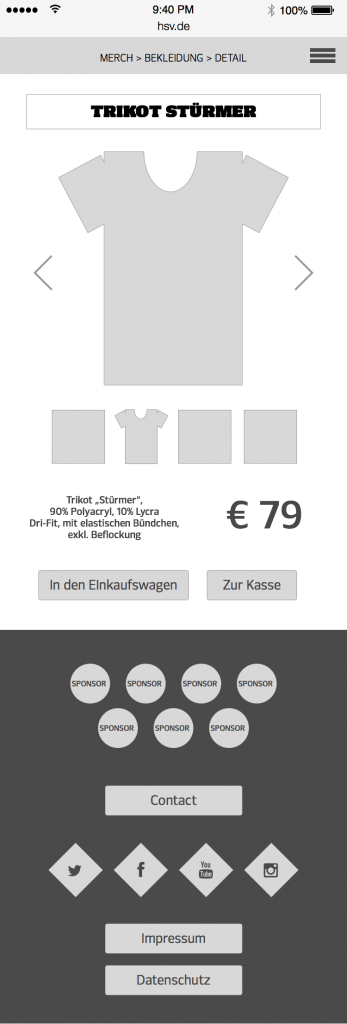
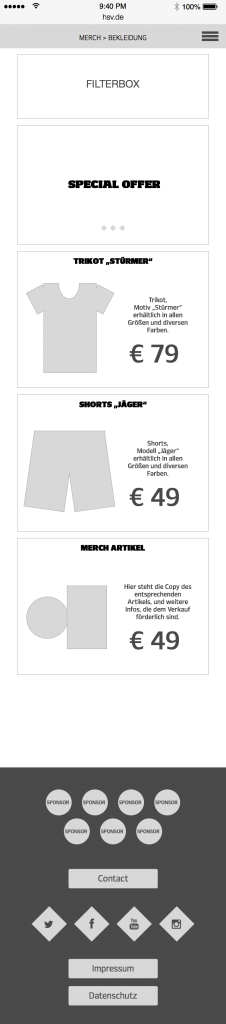
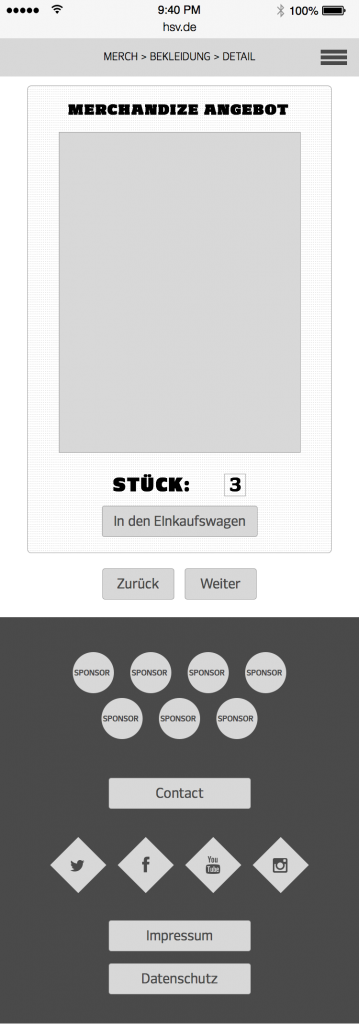
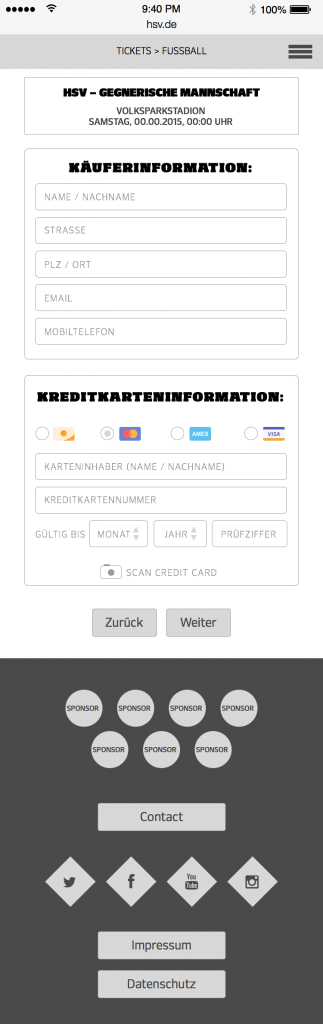
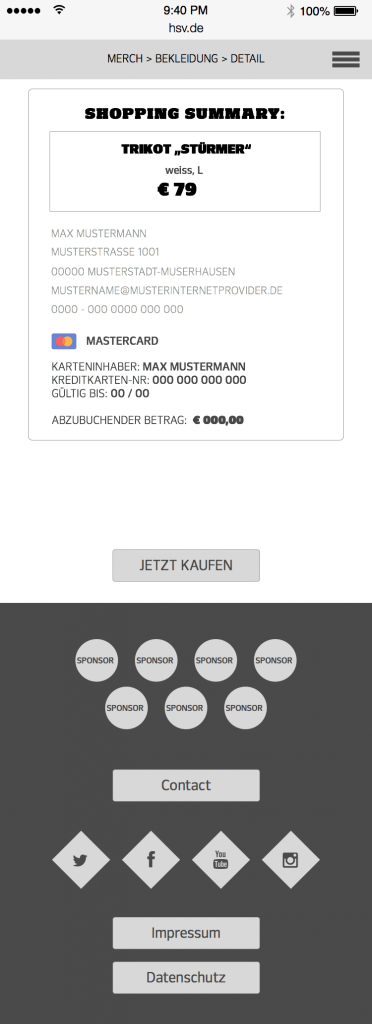
Dann wurde die Website in mehreren Wireframe steps aufgesetzt – hier die ersten Phasen mit hand scribble Wireframes für Mobile.
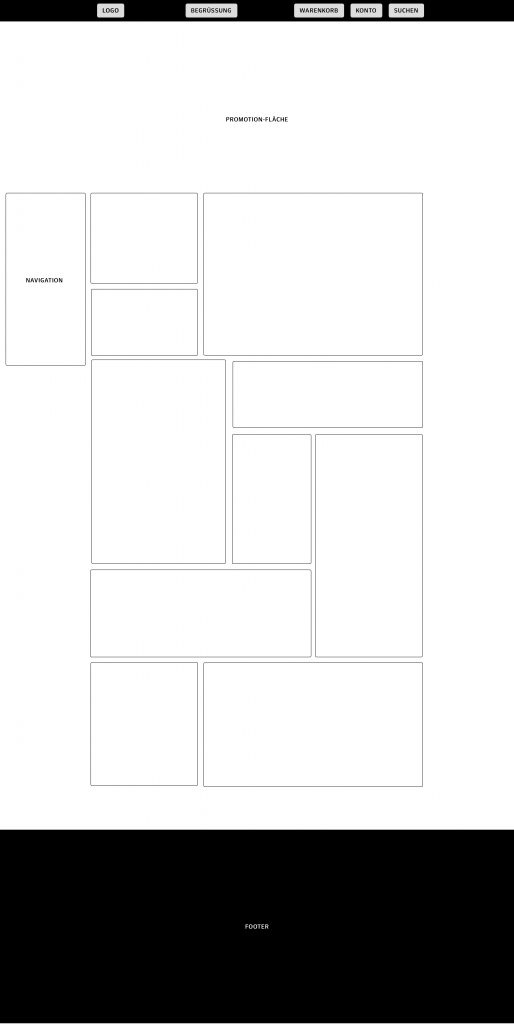
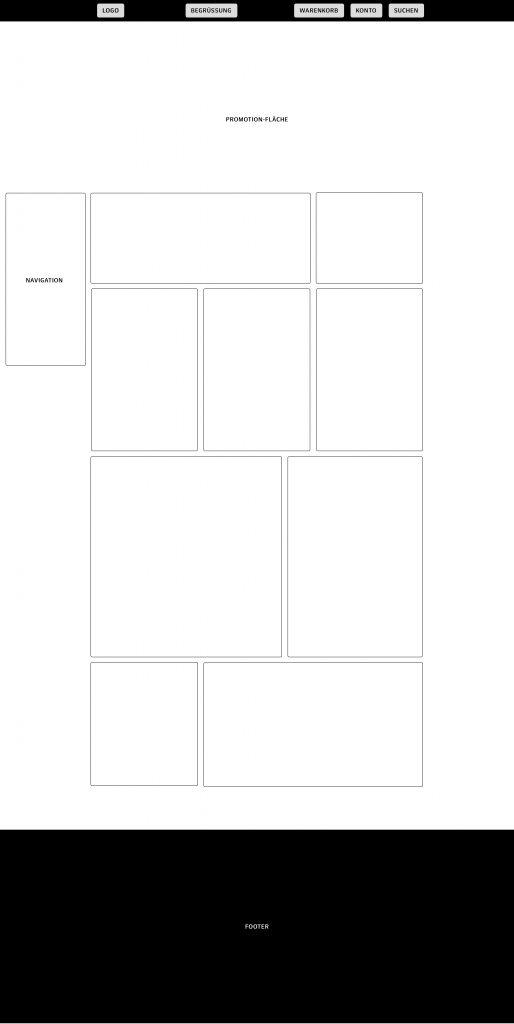
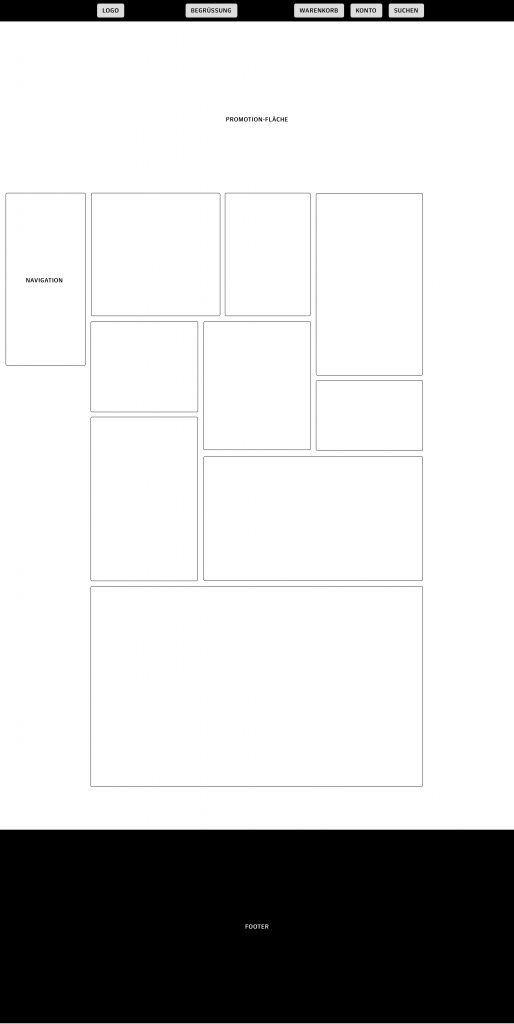
Nachdem der grundsätzliche Flow funktionierte und alle grundlegenden Elemente bestimmt waren, wurde Sketch in den weiteren Steps und dem Refinement verwendet – hier sichtbar die Wireframes für die Merch-Section.
Die grundlegende Idee der Seite war: PERSONALIZE THE SHIT OUT OF IT
Jeder User hat eine HSV ID – hier werden seine Payment-Options gesichert, seine Adresse, aber eben auch, was er sich am häufigsten ansieht, was er kauft, etc.
Die dahinterliegende AI lernt also den User immer besser kennen und kann ihm s0 seine Startseite maßschneidern – das Grid ist fluid, bietet somit dem Auge immer wieder Neues und bleibt so auch optisch spannend. Der Content ist exakt auf die Bedürfnisse des eingeloggten User zugeschnitten.
PUTTING IT ALL TOGETHER